How to merge the table cells in HTML?
Contents
HTML table
The <table> tag is defines the table in HTML. In that table, <thead> tag is used to define the header of the table. The header name needs to be mentioned inside the <th> and </th> tag.
The <tr> and </tr> tag is covered the <th> tag to give the headers in the same row. If we want to give the header in the next row, we need to open the <tr> tag again and give the <th> value.
The contents of the table is defined inside the <tbody> and </tbody> tag. The row value needs to be mentioned inside the <tr> tag. The column values are splitted using <td> and </td>.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<table> <thead> <tr> <th>Table header 1</th> <th>Table header 2</th> ... </tr> <tr></tr>.... </thead> <tbody> <tr> <td>table data 1</td> <td>table data 2</td> .... </tr> <tr></tr> .... </tbody> </table> |
Output

Merge the table rows in HTML table
HTML has rowspan attribute which is used to remove the space between rows. In other words, it specifies number of rows a cell should span. Lets create a table with the column of movie and rating. Consider that this table contains movie rating data. Using rowspan attribute, we are going to combine two rows if multiple movies have same rating.
rowspan attribute syntax:
|
1 |
<td rowspan="value">table content...</td> |

HTML code with rowspan attribute
As we have shown in the example, two movies have the same rating in the table. So we have used rowspan attribute in the rating cell which removed the space between two rows.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html> <head> <title>Movie ratings table</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <table class="table table-bordered table-condensed table-hover table-striped text-center"> <thead> <tr> <th>Movie</th> <th>Rating</th> </tr> </thead> <tbody> <tr> <td>The Avengers</td> <td rowspan="2">8.0</td> </tr> <tr> <td>Guardians of the Galaxy</td> </tr> <tr> <td>Ant-Man</td> <td>7.3</td> </tr> </tbody> </table> </div> </body> </html> |
Merge the table columns in HTML table
HTML has colspan attribute to remove the space between columns. In other words, it specifies number of columns should span in a table. Lets use the previous movie rating table and combine two columns.
colspan attribute syntax:
|
1 2 3 |
<th colspan="value">Table header...</th> (or) <td colspan="value">Table content .. </td> |

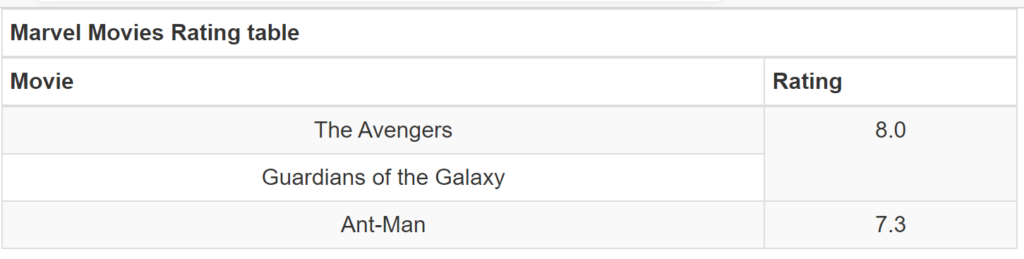
HTML code with colspan attribute
As we have shown in the example, the header value “Marvel Movies Rating table” is common for both the columns. So we have used colspan attribute in the table header to remove the space between columns.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html> <head> <title>Movie ratings table</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <table class="table table-bordered table-condensed table-hover table-striped text-center"> <thead> <tr> <th colspan="2">Marvel Movies Rating table</th> </tr> <tr> <th>Movie</th> <th>Rating</th> </tr> </thead> <tbody> <tr> <td>The Avengers</td> <td rowspan="2">8.0</td> </tr> <tr> <td>Guardians of the Galaxy</td> </tr> <tr> <td>Ant-Man</td> <td>7.3</td> </tr> </tbody> </table> </div> </body> </html> |
Recommended Articles
